在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。之前一直理解有错误,认为width 和 height是元素容器的宽和高。
盒子模型

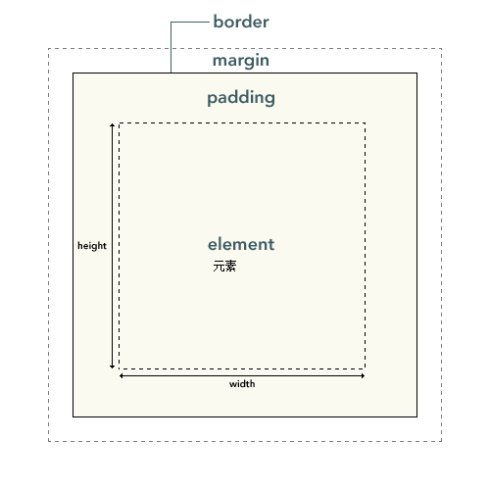
css中盒子模型包含属性margin、border、padding、width与height,他们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西(element);而填充(padding)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;边框(border)就是盒子本身了;至于边界(margin)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。
css中width与height的计算方法
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的尺寸。
但是在浏览器中实际的宽度与高度的值是按width=margin-left + margin-right + padding-left + padding-right + width与height=margin-left + margin-right + padding-left + padding-right + height这个计算的。所以当我们布局一个网页的时候,经常会遇到这样的一种情况,那就是最终网页成型的宽度或是高度会超出我们预先的计算,其实就就是所谓的CSS的盒模型造成的。因此在我们布局网页的时候要将这一部分内容计算在内。
例如:#div{margin:10px;padding:10px;border:1px;width:100px;height:100px;} 他的实际width为142px ,height为142px。